Visual Basic Online Course - vb6 Color Picker
بسم الله الرحمن الرحيم
شرح مثال Color Picker Source Code
لمن يرغب فى تعلم الدوال الموجوده فى الفيجوال بيزك VB 6.0 Built-In Functions
 |
| vb6 color picker example source code |
بداية Color Picker هى أداة انتقاء اللون من على سطح أداه أو أى شىء معروض فى الويندوز , و الميزه هنا أننا سنقوم بدراسة و التعرف على دوال جديده حيث يعتبر هذا المثال دليل عملى عليها. و أيضا يعتبر هذا الدرس تطبيق جيد جدا لموضوع Graphics For Visual Basic 6.0 و الذى تم الانتهاء من جميع أجزاءه بالكامل .
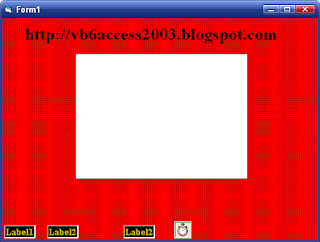
سنبدأ بشكل الفورم و هى كما بالصورة التاليه :
PictureBox - Label1 - Label2 - Label3 - Timer1
و الفكره كالتالى :
كلما تحرك مؤشر الماوس فى مكان ما فاننا سنعرف احداثيات هذا المكان فى (Label1 - Label2) و رقم لون المكان RGB فى (Label3) و اللون نفسه فى (PictureBox) عن طريق الـ Timer .
الأن الأكواد :
Visual Basic 6.0 Color Picker For Windows Project Code
الشـــــــــــــــــرح
الأكواد السابقه يمكنك Copy و Paste على Form مباشرة بعد اضافة الأدوات المذكوره أعلاه .
الدوال المذكوره فى الـ Code :
1) الداله GetCursorPos :
هى من دوال الـ VB 6.0 نوعها Windows Api Call Function أى أنها تربط بين بيئة الـ VB 6.0 و بيئة الـ Windows و وظيفتها قراءة مكان مؤشر الماوس و كلا من (X - Y) الموجودان فى نص الداله هما احداثيات للشاشة Monitor و ليس للـ Form و يتم تخزين قيمتهم فى متغيران يقوم الـ vb 6.0 بتمرير هذان المتغيران كـ LpPoint .
قيمة الداله تكون (0) - اذا حدث خطأ ما .... و تعود قيمة الداله (1) - اذا نجحت فى مهمتها .
معاملات الداله Parameters هى lpPoint - لاستقبال قيمتى (X - Y) للشاشة ....
و فى مثالنا هذا قمنا بعمل Type باسم PointApi يحتوى على كلا من X - Y ....
ثم قمنا بتخزين قيمة الـ PointApi فى المتغير PosXY تمهيدا للتعويض عنه
2) الداله GetPixel :
هى من دوال الـ VB 6.0 نوعها Windows Api Call Function أى أنها تربط بين بيئة الـ VB 6.0 و بيئة الـ Windows و وظيفتها أنها تعود بقيمة لون Pixel لـ Hdc لأى أداه مثل PictureBox .
معاملات الداله Parameters هى hDc و هو اختصار لـ Handle of Device Context و هو ببساطه Hanlde و الـ Handle هو رقم Integer مميز (نوعه Long فى بيئة ويندوز نوعها 32-Bit) و يستخدم الـ Handle للوصول الى Form أو شاشة تقارير و يمكنك استخدام hWnd لعمل ذلك - بالرجوع الى hDc ما هو Device Context ؟؟!
هو ما تتعامل معه بيئة تشغيل الويندوز من أدوات عرض System Display عن طريق تخصيص Context لكل Device أو تخصيص بيئه أو قرين لكل جهاز أو أداة عرض مثل الـ Printer و الـ Form و الـ PictureBox فى برنامجك أو مشروعك فى الـ VB 6.0 و يمكنك استخدام hDc للاشارة الى رقم مميز(قرينه) لأداة عرض معينه لكائن (لاحظ PictureBox مثلا هى كائن Object و فى نفس الوقت هى أداة عرض Display Device) و يعود hDc بقيمة تمرر الى تطبيقات الـ Windows - Windows Api Call -------- باللغه العربيه العاميه (خاصية الـ hDc لـ PictureBox باسم Pic1 على VB 6.0 Form هى الاسم المتعارف عليه عندما تريد أن تتحدث مع نظام التشغيل شخصيا أما اذا أردت التحدث مع الـ VB 6.0 يمكنك استخدام خاصية الـ Name للـ PictureBox و التى ستكون Pic1) ..... تمام ؟!
ايضا الـ hDc تتغير أثناء عمل البرنامج لذا لا تخزنها فى متغير (من علامات المبرمج الفاهم) و لكن قم باستدعائها كل مره تحتاج اليها .
ايضا عند تثبيت أو وضع قيمة AutoDraw = True فان الـ hDc تتغير مباشرة و تتحول الى Handle ولكن للـ Presistent Graphics الى تصبح الـ hDc خاصية للصورة نفسها و العكس غير صحيح فان تغيير قيمة AutoDraw الى False لا يترتب عليه عدم تغيير قيمة hDc أثناء عمل البرنامج .
فى شاشة الخصائص : اذا جعلت قيمة HasDc = False فان الويندوز يقوم بتعيين قيمة للـ hDc جديده فى كل مره تتغير عن طلب hDc للأداه أو الـ Device أى أنه لن تتمكن من التعامل مع hDc لهذا الجهاز من خلال برنامجك .
و وجود هذه الخاصيه فى الداله GetPixel ضرورى لأن GetPixel من دوال الويندوز Windows Api Call Function و لأن الماوس Mouse من أجهزة Device الويندوز فان المترتب عليه Pixel يجب أن يعرفه الويندوز و لكى تتحدث مع الويندوز يجب عليك تستخدم hDc مع الاداه التى تريد أن تحدث الويندوز Windows عنها !
المعاملان X - Y هما احداثيات الشاشة Monitor .
و فى المثال المرفوع عن دالة GetPixel Function فان الداله تنجح فى معرفة لون الـ Pixel التى يقف عليه المؤشر و لكن داخل الـ PictureBox فقط ...
الأن نحن نعرف احداثيات الـ Mouse اينما ذهب على الشاشة Monitor عن طريق دالة GetCursorPos و ايضا لون الـ Pixel فى نفس الاحداثيات عن طريق الدالة GetPixel ..... و لكن نحن نريد معرفة لون الـ Pixel فى احداثيات الشاشة كلها و ليس داخل Device أو PictureBox مثلا , لذا سنقوم بعمل منطقه Device Context افتراضى سنقوم بجعل قيمته تساوى أو تلازم أو تقترن بقيمة الشاشة Display Device بالكامل و ذلك باستخدام الداله CreateDc و الداله DeleteDc ....
3) الداله CreateDC :
هى من دوال الـ VB 6.0 نوعها Windows Api Call Function أى أنها تربط بين بيئة الـ VB 6.0 و بيئة الـ Windows و وظيفتها كما ذكرنا سابقا هو عمل Device Context أو DC و هنا فى هذا المثال سيكون لاداة العرض الـ Monitor أو الشاشة Display و Display هو اسم الشاشة الذى يعرفه الـويندوز Windows NT .
معاملات الداله Parameters و هى lpDriverName و هو متغير نصى يترك قيمته Null الا فى حالة التعامل مع الشاشة Monitor نكتب اسمها Display و ايضا فى حالة التعامل مع الطابعه Printer نكتب WinSpool .... معامل lpDeviceName و هو اسم الـ Device و سيترك فارغ vbNullString .... معامل lpOutPut و هو متغير محجوز القيمة و القيمة المحجوزه له هى vbNullString .... معامل lpInitData مجموعه من المعلومات حول الـ Device المراد تشغيله و فى مثالنا هذا تكون (&0) و يمكن ايضا vbNullString .
و فى مثالنا قمنا أولا بعمل دالة (ليست ضمن دوال Windows Api) و لكنها (User-Defined) أى أننا نحن من انشأناها و هى الداله GetPixelColor حيث قمنا بتعريف متغير DC نوعه Long سيستخدم فى تخزين قيمة الداله CreateDC ثم قمنا بعمل CreateDC للشاشة أو Display Device المراد تعيين قيمة Context له و خزناها بالفعل فى المتغير DC .الان المتغير DC يرمز الى الشاشة ...لذا قمنا بكتابة الدالة GetPixel و عوضنا هنا عن الـ hDc بـ DC الذى هو الأن Handle To Device Context أو المراد معرفة الـ Pixel عليه .
ملحوظه : فى الشرح ستجد رمز مثل (;amp&) قم بحذف الى (;amp) كلها.4) الداله DeleteDC :
هى من دوال الـ VB 6.0 نوعها Windows Api Call Function أى و تستخدم مع الداله CreateDC حيث تقوم بحذف الـ Device Context الذى تم انشاءة من قبل الداله السابقه .
و معاملها الوحيد هو الـ HDC
و يجب على البرنامج فى كل مره ينشأ DC أن يقوم بحذفه و ذلك حفاظا على الموارد من الميمورى أو حتى لا يتم تحميل الذاكره بأكبر من طاقتها .
و هذه الداله لا تستخدم الا مع الداله CreateDC فهى لا تستخدم مع GetDC بل نستخدم ReleaseDC .
5) الداله LongToRGB:
ليست من دوال الفيجوال بيزك و نوعها User-Defined أى أنه تم تصميمها عن طريق مبرمج .
و هى داله نصيه أى انها تعود بقيمه String و لها معامل واحد هو Icolor نوعه Long .
و وظيفة هذه الداله هو تحويل القيم Long لكل من الثلاث ألون الرئيسيه Red - Green - Blue الى قيمة ألوان يستطيع الفيجوال بيزك التعرف عليها بسهوله .... لماذا ؟!!
- الاجابة ببساطه أن ألوان الفيجوال بيزك 6 قيمتها أو مترجمه الى Long Integer و هى أصلا Hex و ألوان الويندوز قيمتها sRGB .
و نحن نريد عرض قيمة RGB لأى لون يقع عليه مؤشر الماوس بالشكل التالى :
RGB (000, 000 , 000)
أو
RGB (iRed, iGreen, iBlue)
و كل خانه من الثلاث خانات تمثل أحد الألوان الثلاثه الرئيسيه التى يتكون منها لون RGB و فكرة الـ RGB لمن لا يعرف تنصب فى أن جميع الألوان يمكن انتاجها من خلط الثلاث ألوان (الاحمر - و الاخضر - والأزرق) بنسب متباينه فعلى سبيل المثال اللون (اللبنى Cyan) كود الـ HEX الخاص به هو 00FFFF # او كود الـ RGB الخاص به هو 255 255 000 و كود الـ HEX الخاص بالفيجوال بيزك هو HFFFF00& بدون مسافات أى ان فى الفيجوال بيزك 6 فقط تم وضع علامة H& قبل كود الـ HEX و الثلاث قيم السابقه تمثل اللون Cyan أو اللبنى ... و لاحظ :كود ألوان الفيجوال بيزك الموجود بالخواص مكتوب بالعكس أى أنه مكتوب بصيغة BBGGRRنعود للمثال .
الأن و مما سبق سنحتاج الى عكس صيغة كود الفيجوال بيزك الممثل للون و سنبدأ ب RED
نفرض أن قيم من 0 الى 9 (10 قيم) بدلا من 0 الى 255 (256 قيمه) . كيف تقدم أو تعطى قيمه وحيده بحيث يمكنك ايجاد عكس تركيبتها و بنفس القيمه النهائيه ؟!
لا يمكنك ببساطه وضع القيم بجانب بعضها (8 + 3 + 1 = 12) لأن فى هذه الحاله سيكون من المستحيل ارجاع الـ 12 الى (8 + 3 + 1) .
و لكن يمكنك ارجاع القيم الى أصلها . و الأصل هنا يعتمد كليا على المدى و بالنسبه لمثالنا المبسط فالأصل هو 10 لأن هناك 10 قيم تبدا من 0 . حيث الأحمر هو 0 و الأخضر هو 1 و الأزرق هو 2.
القاعده
[Value*(Base ^ Position)]
الأحمر (8) = ( 8 * 10^0) = 8الأخضر (3) = ( 3 * 10 ^1) = 30
الأزرق (1) = ( 1 * 10^2) = 100
اذا 8 + 30 + 100 = 138 و الـ 138 يمكن اعادتها الى أصل مكوناتها مره أخرى (ممكن فقط بالنظر اليها) و لكن باستخدام العمليات الرياضيه يتم كالاتى :
القاعده
[CombinedVal / (Base^Position)] Mod Base = OriginalVal
1) 138 / (10^0) Mod 10 = 8 (Red)
2) 138 / (10^1) Mod 10 = 13 (Green)
3) 138 / (10^2) Mod 10 = 1 (Blue)
و هذا ما تفعله الداله ارجاع القيم الى أصلها .
لنأخذ مثال عملى : لدينا لون خلفية TextBox فى فيجوال بيزك 6 فى أى برنامج كمثال لونه أصفر و كوده HEX هو
ستكون النتيجه 65535 و هى القيمه Long لكود الـ Hex و اذا وضعنا TextBox أخرى و كتبنا فى الـ Command1 :MsgBox Clng(Text1.BackColor)
سنجد أنها فعلا بالمثل .Text2.BackColor = Clng(Text1.BackColor)
و الأن لنحول هذا القيمه الـ Long الى RGB كما فى المثال المبسط أعلاه :
الاحمر = 65535 Mod الـ 256 = 255
الاخضر = (65535 \ 256) Mod الـ 256 = 0
الأزرق = (65535 \ 65535) = 1
اذا كود الـ RGB هو 001 000 255 ..... يمكنك الـتأكد من الفوتوشوب اذا أردت !
و فى النهايه نضع شكل العرض كما نريده كالتالى Red : RRR Green : GGG Blue : BBB :
و هى User-Defined
وظيفتها الرجوع بلون الـ Pixel .
المعاملات (x - y) مكان الـ Pixel و (HexCode) اختيارى نوعه Boolean حيث أن اللون سيعود HEX .
و فى هذه الداله يتم تعيين الشاشة Monitor كأجاة عرض افتراضيه فى البرنامج من خلال CreateDC و الداله CreateDC تعود بقيمه Long يتم تخزينها فى المتغير DC As Long .... تذكر فى الداله السابقه نريد معرفة الـ RGB للـ المتغير Icolor نوعه Long و بالتالى نريد Long يمثل لون الـ Pixel و هو ما تعود به الداله و المتمثل فى الـ DC .
ثم بعد الانتهاء من استخدام الـ DC نقوم بحذفه DeleteDC .
الحدث Form_Load : نقوم بتشغيل الـ Timer حيث المده = 1
الحدث Form_Resize : نقوم بتثبيت مكان الـ Labels أسفل الـ Form
الحدث Timer1_Timer : نقوم بتحميل الدوال الى الأدوات بحيث :
الداله GetCursorPos لمعرفة مكان مؤشر الماوس و تخزين المكان فى المتغير PosXY
Label1 : المكان x
Label2 : المكان y
Label3 : لون المكان Pixel الموجود عليه المؤشر
و بهذا نكون قد انتهينا بمشيئة الله و توفيقه .... أى سؤال ؟!
رابط المشروع MediaFire.Com
♥ Visual Basic 6.0 Course Online :
- Automate MS-Access Database in Visual Basic 6.0 though a network
- Visual Basic 6.0 Analog Clock
- Visual Basic 6.0 Temperature Convertor
- Visual Basic 6.0, MS-Access 2003 and Crystal Reports - Phone book
- Visual Basic 6.0, MS-Access 2003 Database and DataGridView
- Visual Basic 6.0 FTP full application source code
- Visual Basic 6.0 Color Picker tool source code
- Visual Basic 6.0 TreeView Control lesson (Part1 - Part 2 - Part3 - Part4 - Part5) Arabic.
- Visual Basic 6.0 - Introduction to Graphics (Part1 - Part2 - Part3)
- Visual Basic 6.0 and MS-Excel 2003 tutorials (Part1 - Part2 - Part3 - Part4 - Part5 - Part6)









Comments
You are so welcome ....
When I look at your website in Safari, it looks fine however, if opening in IE, it's got some overlapping issues.
I simply wanted to provide you with a quick heads up!
Aside from that, excellent blog!
Also visit my webpage; CarleenCCronic
webpage, this website is really remarkable.
my web-site - SilviaWVanderschaege
fully explained, keep it up all the time.
Stop by my web site - DamianFSheild
2?
My web-site ... CasandraUPap
It is the little changes that make the biggest changes.
Many thanks for sharing!
my webpage :: AmadoPHardgrave
all be capable of easily understand it, Thanks a lot.
Stop by my web page :: CandiSSwearingin
say that I have really loved surfing around your weblog posts.
In any case I will be subscribing on your feed and I hope you write once more very soon!
My web-site; JaquelynWJovel