Visual Basic Online Course - Graphics Part 1
بسم الله الرحمن الرحيم
الموضوع : مقدمه فى التعامل مع الرسومات Graphics فى بيئة الفيجوال بيزك MS VB 6.0
بداية ..... الصلاة و السلام على محمد النبى الأمى أشرف الخلق أجمعين
أما بعد ,
( المقدمه )
صراحة الموضوع شيق جدا لكنه طويل و لم يتطرق له العديد من المبرمجين و يكاد يدخل الموضوع فى طى النسيان خصوصا بعد أن أزالت ميكروسوفت الدعم الفنى لهذا الموضوع و أصبح مرتبطا أكثر ببيئة الدوت نت , لاحظ أن العنوان أساسا يتحدث عن الـ Visual Basic 6.0 و لكن المضمون اصبح عباره عن مقارنه بين الاصدار 6 و الدوت نت و اتوقع أنه قريبا لن تصبح هناك مقارنه فى الأساس .
لكن التعرف على Graphics من خلال بيئة الـ Visual Basic 6.0 يجعلك تفهم و تستوعب الموضوع أكثر عن التعامل مع الـ Graphics فى بيئة الدوت نت Net. حيث أنه فى الـ Net. لا تستخدم الأكواد كثيرا و بالتالى علاقتك بالبرمجه تنحصر فى الرسم على الفورم بنسبة 70% فى الوقت الذى اذا كنت تستخدم الـ vb 6.0 فان استخدام الأكواد يمثل اكثر من 70% و هو شاق (نعم) و أحيانا تكون النتيجه غير مرضيه , و لكن البرمجه فى حد ذاتها ليست أدوات و لكنها أفكار , فمعظم الأدوات الحديثة كما فى الدوت نت 2010 تم برمجتها باستخدام أكواد و أفكار و ليس أدوات فقط .
( الخلاصه )
اذا كنت تريد التعامل بسهوله مع الـ Graphics فانصحك بتعلم الـ VB .Net أما اذا كنت تريد فهم و استيعاب الـ Graphics فى بيئة الفيجوال بيزك Visual Basic فانصحك بالتعرف على الأكواد من خلال الـ VB 6.0 .
( الموضوع )
هذا الموضوع غير مرتبط بأى موضوع قبله و يمكنك بدأ تعلم البرمجه كلها من الصفر بداية من هذا الموضوع فان استخدام الـ Graphics فى بيئة الـ VB 6.0 ضرورى و لا يخلو برنامج منه و يمكنك عن طريقه عمل برامج كامله و أدوات و مكتبات مفيده و أيضا يمكن أن يساعدك فى عمل برامج أخرى يكون الـ Graphics فيها عامل مساعد فقط غير أنه يمكنك من فهم الرسومات Graphics بصفه عامه .
فى هذا الجزء ندرس ( رسم الخطوط و الأشكال الهندسيه Lines & Circles - Drag & Drop - تنفيذ صور متحركه Animations - الخرائط البيانيه )
Graphic Methods - نظريات أو طرق الرسم
- و هذا العنوان ينطبق على الـ Forms و الـ PictureBox حيث PictureBox تعتبر Form داخل Form اخرى , و قبل البدأ فى دراسة عمل الرسومات Graphics يجب أن نلقى نظرة على موضوعين هما :
1) اعدادات الشاشة Screen Management
2) احداثيــات الشاشة Screen Coordinates
- فى تطبيقات البيئات الأخرى (DOS على سبيل المثال) فان الرسم على الشاشة يبقى مكانه و الويندوز Windows هو بيئة متعددة الأغراض. حيث اذا قمت بالتحويل بين برنامجك بالفيجوال بيزك (أغلقته) الى برنامج أخر فان شاشة برنامجك تصبح غير فعاله و عندما تود العوده الى برنامجك مره أخرى تريد أن ترى شاشتك عليها أدواتك كما هى مره أخرى. اعدادات الرسوم الخاصة ببرنامجك قد لا تعود مره أخرى كما كانت عندما اغلقت البرنامج و لكننا نريدها أن تبقى كما هى أول مره و كل مره نغلق البرنامج و نفتحه و لكى نحقق ذلك فاننا يجب فى برنامجنا أن نستخدم اعدادات شاشة مناسبه Screen Management .
- أبسط و اسها طريقة للحفاظ على رسوماتك كما هو على الشاشة أو الـ PictureBox هو جعل خاصية AutuDraw لأى منهما تساوى True .وهنا يقوم الفيجوال بيزك بتخزين رسوماتك فى الذاكرة Memory بما يسمى Persistent Graphics .
طريقة أخرى للحفاظ على رسوماتك هى جعل خاصية AutoDraw تساوى Flase و تخزين الـ Graphics فى أوامر البرنامج (Form or PictureBox) مثل الحدث Paint و ينفذ البرنامج هذا الحدث فى كل مره يتحول فيها كائن Object من الحاله الغير فعاله الى الحاله الفعاله (الحاله الفعاله هى عندما تضغط على أو تجعل الـكائن Object قيد العمل أو SetFocus ) و سنفترض أن برنامجنا فقط هو الفعال على الشاشة.
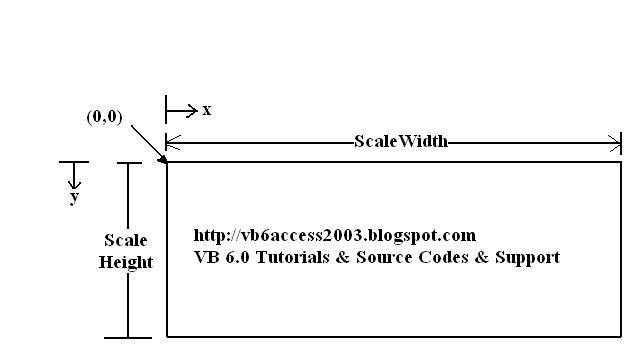
- لاحظ فى الصورة التاليه أننا نستخدم اعدادات الشاشة الافتراضيه .
- لاحظ :
الاحداثى (X) افقى يسير من اليسار الى اليمين ابتداءا من النقطة (0) و حتـــــى النقطة (ScaleWidth - 1)
الاحداثى (Y) رأسى يسير من الأعلى الى الأسفل ابتداءا من النقطة (0) و حتى النقطة (ScaleHeight - 1)
النقاط فى احداثيات النظام كما سبق سيشار اليها دائما بالزوج (X,Y), و لاحقا سنتعرف على كيفية استخدام أى زوج احداثيات فى النظام نريده .
و الـ ScaleHeight و الـ ScaleWidth هما من خصائص الكائنات Objects و يمثلان (الرسومات Graphics) أبعاد الكائن و لأنه يوجد فراغ أو منطقه غير محسوبه فى الحدود لأى كائن Border Space فان كلاهما لا تساويان Width , Height . و عندما تكون Twips ( وحدة القياس الافتراضيه ) فان الـ ScaleHeight و الـ ScaleWidth أقل من Width , Height لذا لا يمكننا الرسم على أى نقطه على الـ Form .
طريقة الرسم Pset أو طريقة رسم النقاط
لتحديد لون نقطه وحيده Single Point فى كائن رسم Graphic Object (فورم أو مربع صورة) فعليك باستخدام Pset. وعادة نستخدم هذه الطريقه لتحديد نقطة بداية لأساليب رسم اخرى .... المعادله Syntax هى :
ObjectName.Pset (X,Y), Color
حيث :
ObjectName هو اسم الكائن المراد الرسم عليه و اذا لم يحدد اسم فان الفورم الحاليه تكون هى الـ ObjectName .
X,Y هما احداثيات النقطه المراد تلوينها .
Color هو اللون و اذا لم يحدد لون فان لون ForeColor للاداه أو Object هو الذى يتم العمل به .
Pset يتم اجراء معاجله رسوميه للأداه بها .
مثال على استخدام Pset
قم بعمل VB 6.0 به فورم حيث Width = 4095 و Height = 2805
فى الحدث Form_Load اكتب الكود التالى
Pset (1000,500)
تكون النتيجه كما بالصورة التاليه و لاحظ ScaleWidth و ScaleHeight و النقطة المرسومه .
- لاحظ اذا قمت بتغيير خاصية ForeColor للفورم الى اللون الأحمر مثلا و قمت بعمل Run للبرنامج فان لون النقطه سيتغير الى اللون الأحمر .
CurrentX and CurrentY
عند الرسم فى الفيجوال بيزك فان احداثيات اخر نقطة رسم يتم تخرينهم فى متغيران للفيجوال بيزك هما CurrentX و CurrentY و دائما تستخدم هذان المتغيران لمعرفة نقطة بداية الرسم الجديده و يمكن دائما تغييرهم للبدأ من نقطه جديده فعلى سبيل المثال .....
الكود :
CurrentX = 1000
CurrentY = 500
يساوى الكود :
Pset(1000,500)
طريقة الرسم Line أو Line Method
هذه الطريقه متعددة الاستخدام حيث يمكن بها رسم قطع دائرى و مربعات و مربعات بها خطوط Filled و لكى ترسم خط Line فان المعادله Syntax تكون :
ObjectName.Line (X1,Y1)-(X2,Y2),Color
حيث :
ObjectName هو اسم الكائن المراد الرسم عليه و اذا لم يحدد اسم فان الفورم الحاليه تكون هى الـ ObjectName .
(x1,y1) هما نقطة بداية الرسم .
(x2,y2) هما نقطة نهاية الرسم .
Color هو اللون و اذا لم يحدد لون فان لون ForeColor للاداه أو Object هو الذى يتم العمل به .
- لكى ترسم خط من النقطه الحاليه (أيا كانت) CurrentX,CurrentY الى النقطة x2,y2 تستخدم الكود :
ObjectName هو اسم الكائن المراد الرسم عليه و اذا لم يحدد اسم فان الفورم الحاليه تكون هى الـ ObjectName .
(x1,y1) هما نقطة بداية الرسم .
(x2,y2) هما نقطة نهاية الرسم .
Color هو اللون و اذا لم يحدد لون فان لون ForeColor للاداه أو Object هو الذى يتم العمل به .
- لكى ترسم خط من النقطه الحاليه (أيا كانت) CurrentX,CurrentY الى النقطة x2,y2 تستخدم الكود :
ObjectName.Line -(X2,Y2),Color
لا يوجد ضرورة من استخدام x1,y1 حيث ان النقطه الحاليه معروفه بالفعل
- لكى ترسم شكل عباره عن ركنين متقابلين x1,y1 يقابل x2,y2 (صندوق) عليك استخدام الكود :
ObjectName.Line (x1,y1)-(x2,y2),Color,B
- لكى تملأ هذا الشكل تستخدم الكود :
ObjectName.Line (x1,y1)-(x2,y2),Color,BF
مثال على استخدام Line
باستخدام المثال السابق
باستخدام المثال السابق
Line (1000, 500) - (3000, 2000)
Line - (3000, 1000)
تكون النتيجه كما بالصورة التاليه :
بالرجوع للمثال مره أخرى اجعل الاكواد Comments و اكتب الكود التالى :
 |
| vb6 graphics |
بالرجوع للمثال مره أخرى اجعل الاكواد Comments و اكتب الكود التالى :
Line (1000, 500) - (3000, 2000), , B
و تكون النتيجه كالتالى :
رسم Box
لاحظ أن الكود به ,, متتاليين حيث لا يوجد لون مستخدم .....
..
....
.......
..........
 |
| vb6 graphics |
رسم Box
لاحظ أن الكود به ,, متتاليين حيث لا يوجد لون مستخدم .....
..
....
.......
..........
الجزء القادم ان شاء الله ( الدائـــــــــره Circle) ... تابعونا
المصادر المساعده للموضوع :1) كتاب الرسومات للمهندس \ لو تايلى Lou Tylee2) Visual Basic MSDN
♥ Visual Basic 6.0 Course Online :
- Automate MS-Access Database in Visual Basic 6.0 though a network
- Visual Basic 6.0 Analog Clock
- Visual Basic 6.0 Temperature Convertor
- Visual Basic 6.0, MS-Access 2003 and Crystal Reports - Phone book
- Visual Basic 6.0, MS-Access 2003 Database and DataGridView
- Visual Basic 6.0 FTP full application source code
- Visual Basic 6.0 Color Picker tool source code
- Visual Basic 6.0 Tree-View Control lesson (Part1 - Part 2 - Part3 - Part4 - Part5) Arabic.
- Visual Basic 6.0 - Introduction to Graphics (Part1 - Part2 - Part3)
- Visual Basic 6.0 and MS-Excel 2003 tutorials (Part1 - Part2 - Part3 - Part4 - Part5 - Part6)
- vb6 MSDN CD1 CD2 full free download